FFXIV Ember Overlay & Spell Timers
Powerful, data-focused DPS overlay and spell timers for Final Fantasy XIV. Can be used with the OverlayPlugin and ACTWebSocket plugins for Advanced Combat Tracker.
Funding
Usage with OverlayPlugin
Create a new overlay from one of the Ember presets. Alternatively, set your OverlayPlugin URL to https://goldenchrysus.github.io/ffxiv/ember-overlay/
Usage with ACTWebSocket with OverlayProc
Add a new skin URL to https://goldenchrysus.github.io/ffxiv/ember-overlay/ and create a new overlay window from this skin.
Discord
Join the Discord server to receive live updates, report bugs, or request features at: https://discord.io/emberoverlay
Navigation
Features
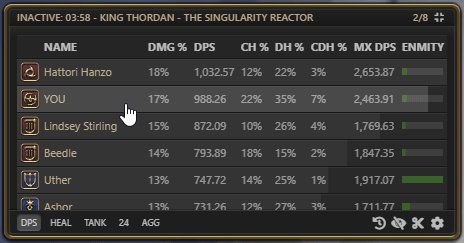
Informative tabs for damage, healing, tanking, raiding, and aggro.





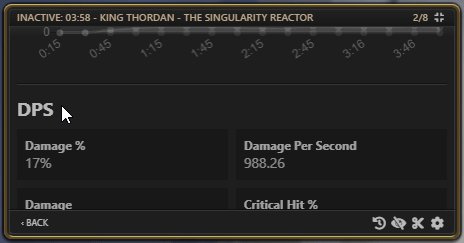
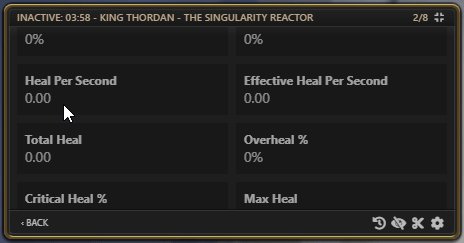
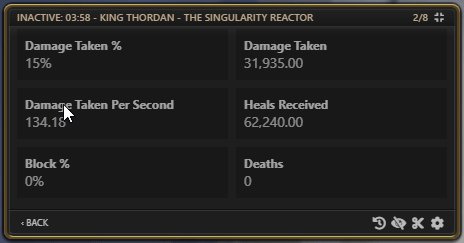
Click on any player's name to view detailed statistics.

Optional minimal, light, and classic themes (minimal can be combined with any theme).



Spell timers.
Spell, buff, and DOT timers.

Optional minimal layout.

Flexible layout options.

Powerful but easy spell timer setup.

Text to speech alerts.

Powerful overlay and data settings.

Quality of life features.
Collapsible interface to save space and show only your stats.

Blur player names for privacy (optionally blur job icons).

Browse encounter history (up to five encounters).

Minimize the entire overlay to the left or right when not in use to free up screen space.

Easily see the recent changes since your last visit.

Clear encounter data or load sample data to perfect your setup.


Installation
Other Languages Available
To use this overlay, you need Advanced Combat Tracker (ACT) and OverlayPlugin. Please follow the guide based on your situation:
You don't have ACT or OverlayPlugin
Please follow the ACT + OverlayPlugin installation guide from the beginning.
You already have ACT but need OverlayPlugin
Please follow the OverlayPlugin installation guide.
You already have ACT and OverlayPlugin
Choose the guide based on your version of OverlayPlugin:
ngld OverlayPlugin
- Within ACT, navigate to Plugins > OverlayPlugin.dll.
- Set your overlay URL to https://goldenchrysus.github.io/ffxiv/ember-overlay/ or add a new overlay with the Ember preset selected (presets available in ngld OverlayPlugin 0.13.0 or later).
hibiyasleep or RainbowMage OverlayPlugin
- Within ACT, navigate to Plugins > OverlayPlugin.dll > Mini Parse.
- Set the URL to https://goldenchrysus.github.io/ffxiv/ember-overlay/
- Click "Reload overlay," and the overlay should now be visible in your FFXIV game.
Older Guides (ACTWebSocket and 0.3.4.0 OverlayPlugin)
If you need to see the old ACTWebSocket or 0.3.4.0 OverlayPlugin guides, they can be accessed here.
Changelog
View the full changelog here.
Staging Site
You can access and test features in advance by using the staging site. Instead of the regular URL, set your overlay to https://goldenchrysus.github.io/ffxiv/ember-overlay-dev/
Please note that the staging site is for pre-release testing, so you may encounter errors. Please report these errors as GitHub issues or in the #bug-reports channel on the Discord.
When viewing the changelog, you will be able to determine which changes are available on the staging site because they will be prefixed with "!" in the changelog for the latest development version.
Credits
Translations
- Bona - Portuguese
- ShadyWhite - Chinese
- Gusma - Portuguese
- The_X - Portuguese
- okuRaku - Japanese
- Astriel - German
- Claud - Spanish
- Okâme - French
- Tsunari96 - Tsunari96#8491 (Discord) - Korean
- justscribe - Twitch, Website - Ukrainian
Featured Donors
- Pimpy Shortstocking
- FortiusTTV - Twitch
Donors
- Amneamnius
- Vulasuw
- Jessica
- mehdont
Misc.
- canisminor1990/ffxiv-cmskin - CSS styling
Building
To build this yourself, do the following:
- Clone the repository using git, e.g.
git clone https://github.com/GoldenChrysus/ffxiv-ember-overlay.git- If new to or unfamiliar with git, reference GitHub's article on cloning a repository.
- Alternatively, you can download the ZIP file for the repository.
- Run
npm installto install the Node packages. - Make a file
.env-cmdrcand provide environment variables as necessary, using.env-cmdrc.sampleas a guide. To launch the server immediately:
- Run
npm startto start the React app on your machine on port 3000. - Navigate to your.server.host:3000 to view the app.
- Run
To build the app for usage on a Web server:
- Run one of the following build commands depending on your environment:
npm run build:developmentto build the development environment.npm run build:stagingto build the staging environment.npm run buildto build the production environment.
- Copy the contents of
/buildto the desired path on your Web server. - Navigate to your.server.host/path/to/app to view the app.
- Run one of the following build commands depending on your environment:
Contributing
Process
- For new features, it would be best to first discuss your plans in an issue. This is to ensure that I haven't already completed a similar feature locally, that I agree with your approach, and that your feature aligns with the overall vision of the project. Bypassing this and sending new features straight to pull may result in pull rejection.
- Create a fork.
- Make your changes and follow the coding guidelines.
- Commit with meaningful messages that describe your changes.
- Create a pull request.
- Ensure your pull request describes the nature and purpose of your changes.
Coding Guidelines
This list is not exhaustive and generally applies to formatting. Your merge request may be rejected for other reasons including but not limited to: formatting issues not specified here, architectural concerns, or functionality concerns.
- Indentation must use tabs.
- Variable assignment equal signs should be aligned using spaces.
- Use
letfor all variable declarations unless unreasonable (e.g.varfor scoping reasons orconstfor constants). - Variable comparisons should use
===. - Variable names should be descriptive and not misspelled.
- Variable names should be snake_case.
- Function names should be camelCase.
- Class names should be PascalCase.
- String quotation should be done with double-quotes, not single-quotes, except in cases of interpolation where backticks would be used.
- Trailing whitespace should be stripped.
- Do not refactor surrounding code unless necessary for your change.
returnstatements should be as early or late in a function as possible; avoidreturnstatements in the middle of a function.- Opening curly braces (
{) for classes, functions, and control blocks should be on the same line as the block, e.g.if (some_var === true) {. - Use arrow functions unless needing to inherit the class or function context.
- Ensure the final version of your code is free of debug code.
License
GNU General Public License v3.0 only
Copyright
Copyright (C) 2019-2021, Patrick Golden. All rights reserved.
Copyrights licensed under GNU General Public License v3.0 only.
See the accompanying LICENSE file for terms.






